Wagtail Ajax Template을 간단하게 적어보고 넘어가려고 한다.
1. base.html
{# Global javascript #}
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
-> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.js" integrity="sha512-WBbdKQKeIQFarq1hrOxNL/gnp0Tqh25fn0z3X1po+ej8iuHhHdp6Sh9l+tghGw5L1bsvtzjeuSKsL80RW3XdYw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>base.html에는 기본적으로 jquery slim버전이 있을 것이다. 하지만 slim은 ajax를 지원하지 않으니 https://cdnjs.com/libraries/jquery
으로 가서 ajax가 포함된 jquery로 바꿔주자.
2. blog/models.py
class BlogListingPage(RoutablePageMixin, Page):
template = "blog/blog_listing_page.html"
ajax_template = "blog/blog_listing_page_ajax.html"
max_count = 1
subpage_types = ['blog.ArticleBlogPage', 'blog.VideoBlogPage']Wagtail은 ajax_template 기능을 제공한다. 새로운 html 파일을 만들어서 ajax 기능을 적으면 된다.
3. Template blog/blog_listing_page_ajax.html
{% for post in posts %}
<h1>{{ post.title }}</h1>
{% if post.specific.subtitle %}
<p>{{ post.specific.subtitle }}</p>
{% endif %}
{% endfor %}간단하게 post들의 title과 subtitle을 가져오는 템플릿을 작성하였다.
4. 사용
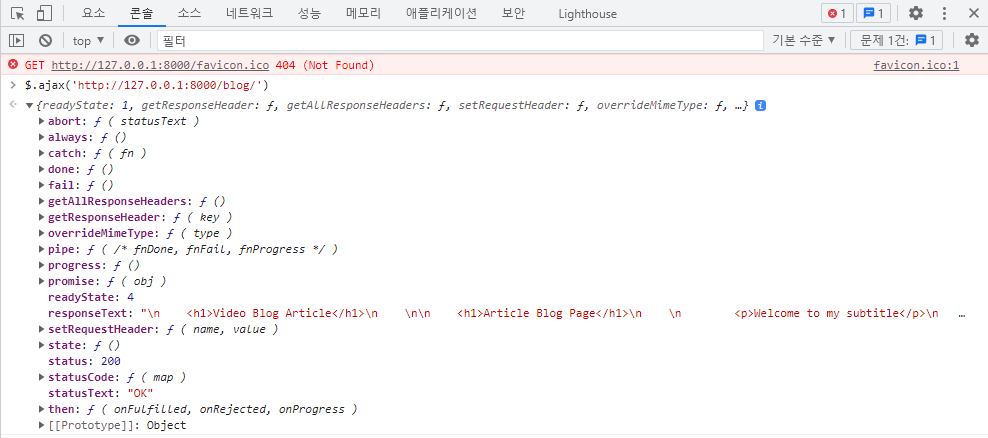
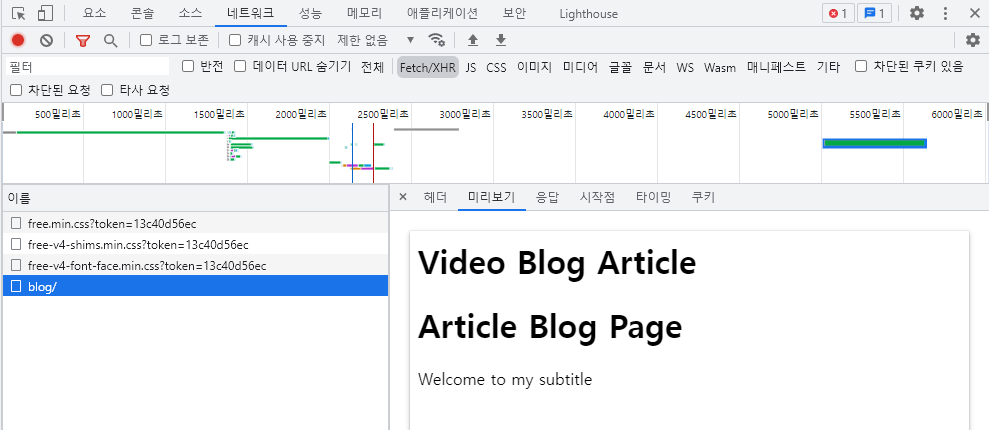
크롬에서 f12를 누르고 개발자 도구에서 콘솔로 실행시킨다.


'Back-End > Wagtail, Django' 카테고리의 다른 글
| Wagtail Custom Admin Tabs (0) | 2021.12.01 |
|---|---|
| Wagtail Tags (0) | 2021.12.01 |
| Wagtail Cache (0) | 2021.11.28 |
| Wagtail Recaptcha (0) | 2021.11.28 |
| Wagtail Rich Editor Extend (0) | 2021.11.27 |