Design & Impression
요리법, 집 꾸미기 아이디어, 영감을 주는 스타일 등 시도해 볼 만한 아이디어를 찾아서 저장하세요.
www.pinterest.co.kr
Dribbble - Discover the World’s Top Designers & Creative Professionals
Discover the world’s top designers & creatives Dribbble is the leading destination to find & showcase creative work and home to the world's best design professionals. Sign up
dribbble.com
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
TodoMVC
Helping you select an MV* framework - Todo apps for Backbone.js, Ember.js, AngularJS, Spine and many more
todomvc.com
https://www.w3schools.com/tags/ref_colornames.asp
API
GIPHY - Be Animated
GIPHY is the platform that animates your world. Find the GIFs, Clips, and Stickers that make your conversations more positive, more expressive, and more you.
giphy.com
Premium 멤버십
일주일 동안 Spotify의 Premium 스트리밍 서비스를 체험해보세요. 이미 체험해보셨나요? 지금 가입하면 3개월 더 무료로 이용하실 수 있습니다.
www.spotify.com
https://www.themoviedb.org/?language=ko
The Movie Database (TMDB)
찾으시는 영화나 TV 프로그램이 없나요? 로그인 하셔서 직접 만들어주세요.
www.themoviedb.org
Edamam - Eat better!
www.edamam.com
APIMeme - Meme Generator API
apimeme.com
키움증권
키움 Open API+는 프로그램 개발 확장성을 고려하여 OCX 컨트롤로 제작 지원합니다. 사용자 편의에 따라 VB, 엑셀, 웹기반, MFC 등으로 프로그램 제작이 가능합니다. 데이터 요청 및 수신은 TR 서비스
www.kiwoom.com
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
https://developers.naver.com/main/
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
PublicAPI - A collection of free APIs for software and web development use
PublicAPI is a free directory of public APIs for software, mobile and web development use. You can search, filter and mark the APIs and use them in your apps for free!
publicapi.dev
https://github.com/public-apis/public-apis
GitHub - public-apis/public-apis: A collective list of free APIs
A collective list of free APIs. Contribute to public-apis/public-apis development by creating an account on GitHub.
github.com
'Front-End > 프론트엔드 강의 - 프론트엔드 개발자 되기 입문편⭐️ (개념+클론코딩)' 카테고리의 다른 글
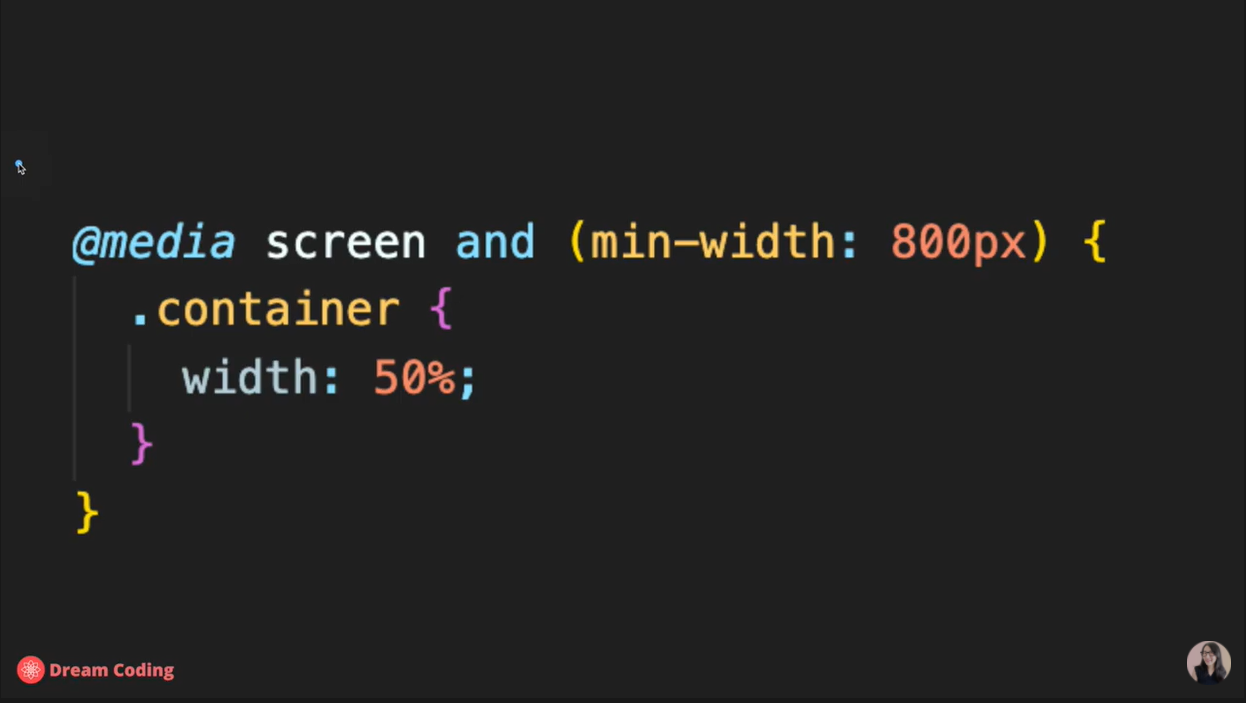
| 반응형 웹, 웹개발 할때 꼭 알아야 하는 Responsive Web (0) | 2022.01.31 |
|---|---|
| CSS Flexbox 완전 정리 (0) | 2022.01.31 |
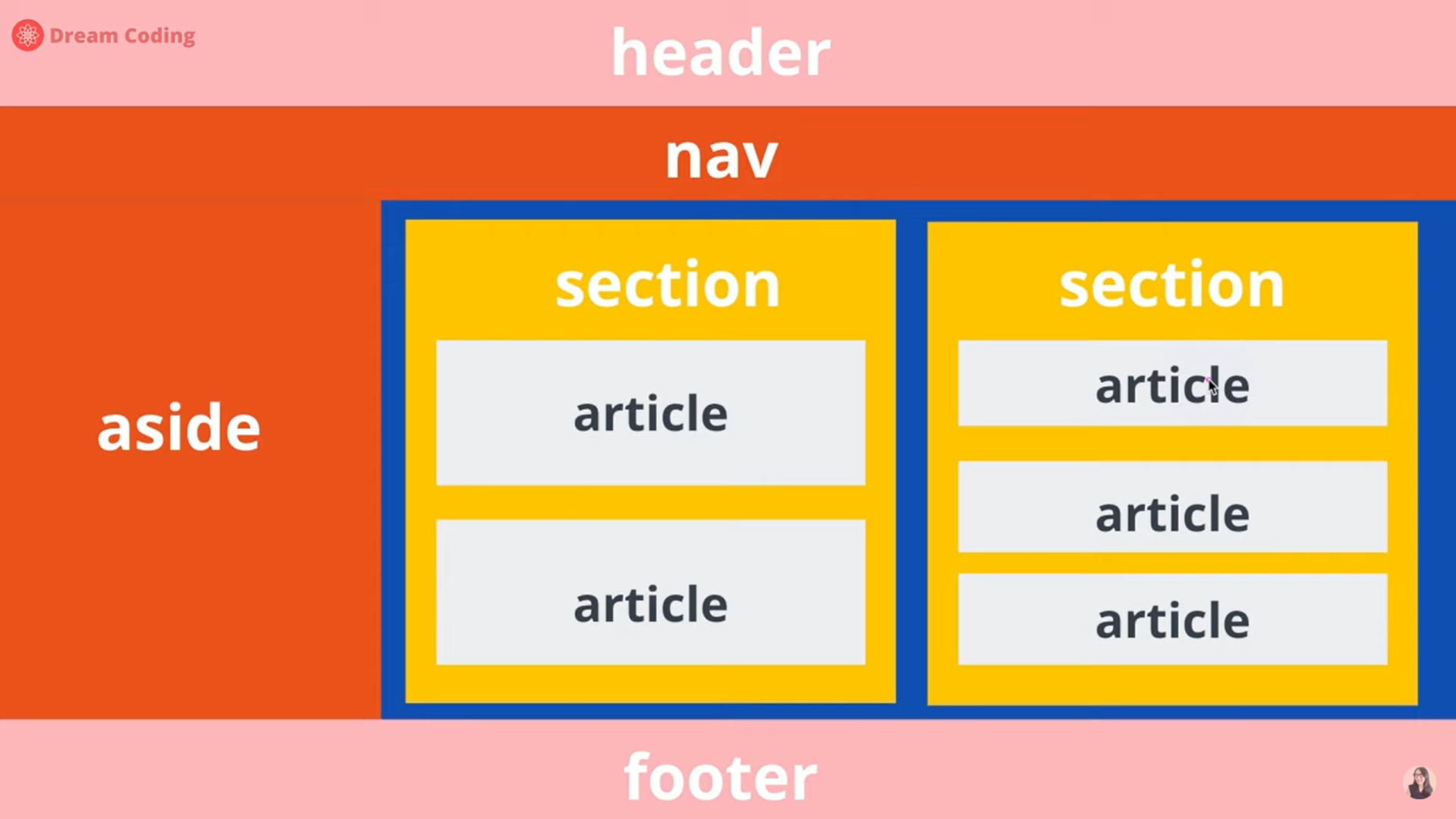
| CSS 레이아웃 정리 display, position 완성 (0) | 2022.01.31 |
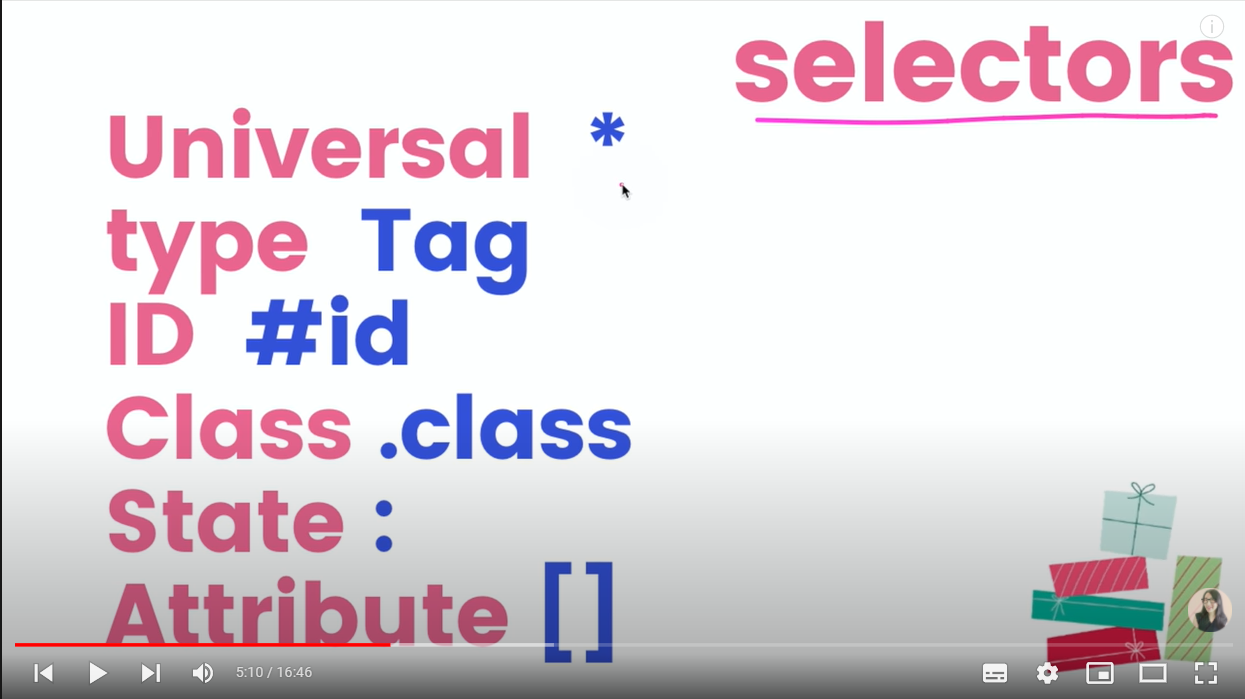
| CSS 셀렉터, 기초 이론 정리. (0) | 2022.01.31 |
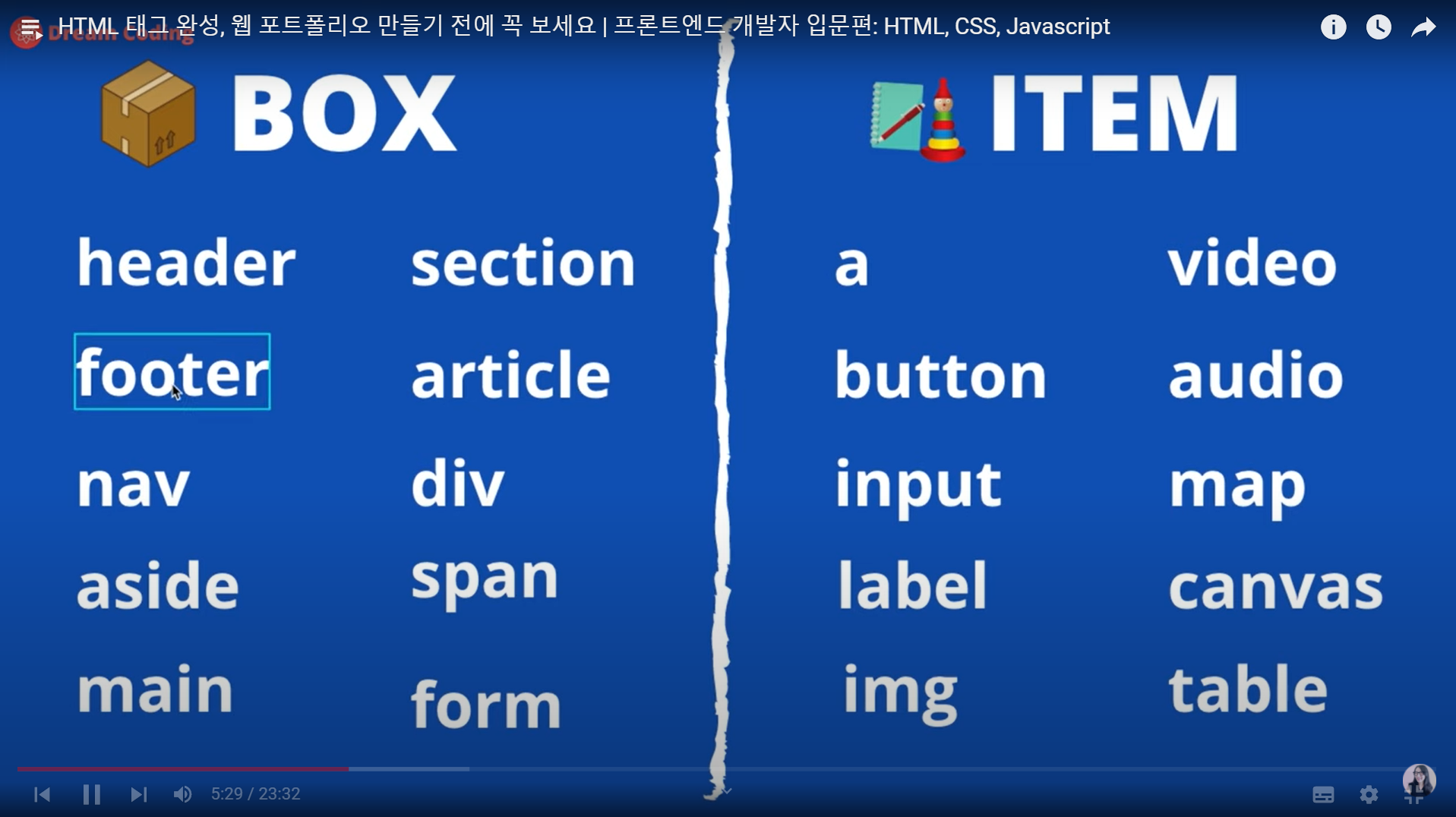
| HTML 태그 완성 (0) | 2022.01.31 |